Today we're announcing our customizable template system that enables you to build parameterized templates to get started on your next project more easily than before. When you visit the IDX dashboard, you'll see a list of project types that have customized UI for creating a customized project. These themselves are templates.
The same system we use for building our official templates is now available for all developers. Every template can be opened through a link, which makes them a great way to quickly create minimum reproducible examples which makes them a perfect fit for reproducing problems when reporting issues in GitHub, contributing to open source projects. Custom templates can also simplify team setups, conference workshops, tutorials, codelabs, and so much more.

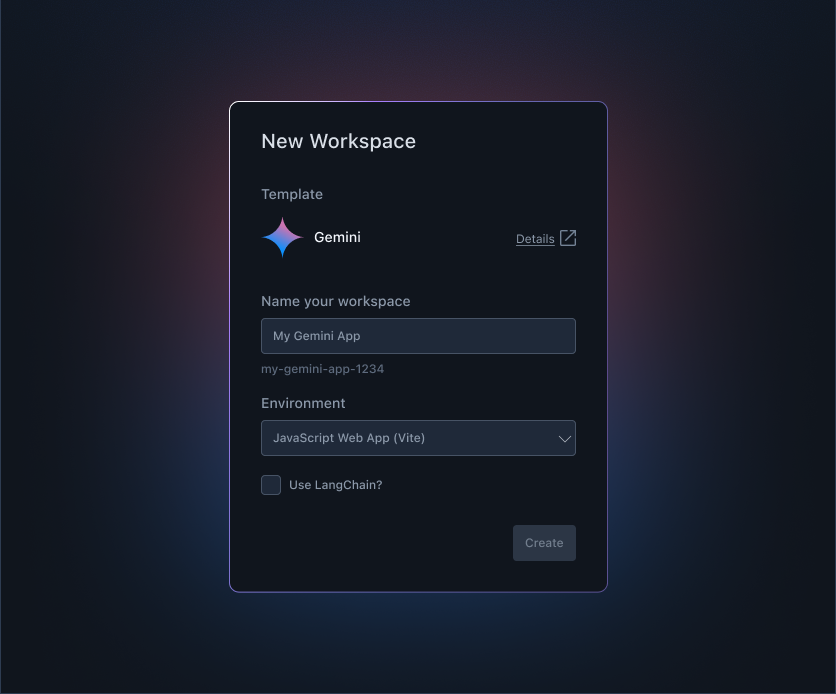
With one click, you can have a customized version of a project up and running without worrying about which version of Node.js or which version of a CLI they need to download. Templates take in a set of configurations and user input and, from that, you create a customized project.
Open Sourced Examples
Templates are incredibly powerful and customizable. To show all things you can do with templates, we open sourced our Official Templates as well as a repository for Community Templates. And yes, while we'd totally appreciate a star, we encourage you to fork the Community Repository and send us a PR for a new template.
In our official Astro sample, you can see how we map user input from template parameters to the npm create arguments.
We also have a detailed documentation page that describes how the template process works–and we even include an "Open in IDX" button generator!

Our Official Templates repo holds the fully-supported options we list in the IDX dashboard. Our Community Templates repo is open for anyone to contribute templates for any kind of project. We hope to create a large library of all kinds of things you can build with IDX. So if you have an idea, you can host an "Open in IDX" button in your own repo or send us a pull request to our Community Templates repository.
The Anatomy of a Template
One of our core principles in Project IDX is workspace configurability. We use Nix under the hood, which makes it easy to add new languages, libraries, and tools to your workspace. IDX workspace configuration is stored in a single file: dev.nix.
{ pkgs, ... }: {
channel = "stable-24.05"; # or "unstable"
# Use https://search.nixos.org/packages to find packages
packages = [
pkgs.nodejs
pkgs.go
pkgs.python3
];
# Sets environment variables in the workspace
env = {
MODE = "DEV";
};
# Install extensions
idx.extensions = [
"bradlc.vscode-tailwindcss"
];
# Enable services like PostgreSQL and Docker
services = {
docker.enable = true;
postgres.enable = true;
};
}
The file above adds Node.js, Go, and Python to the workspace. It also adds an extension for Tailwind CSS, enables Docker, and runs a local PostgreSQL database. All of this in one file. Any developer who shares this file through source control, like GitHub, will also get the same exact versions and tooling, making it easy to ensure dev machine consistency across teams.
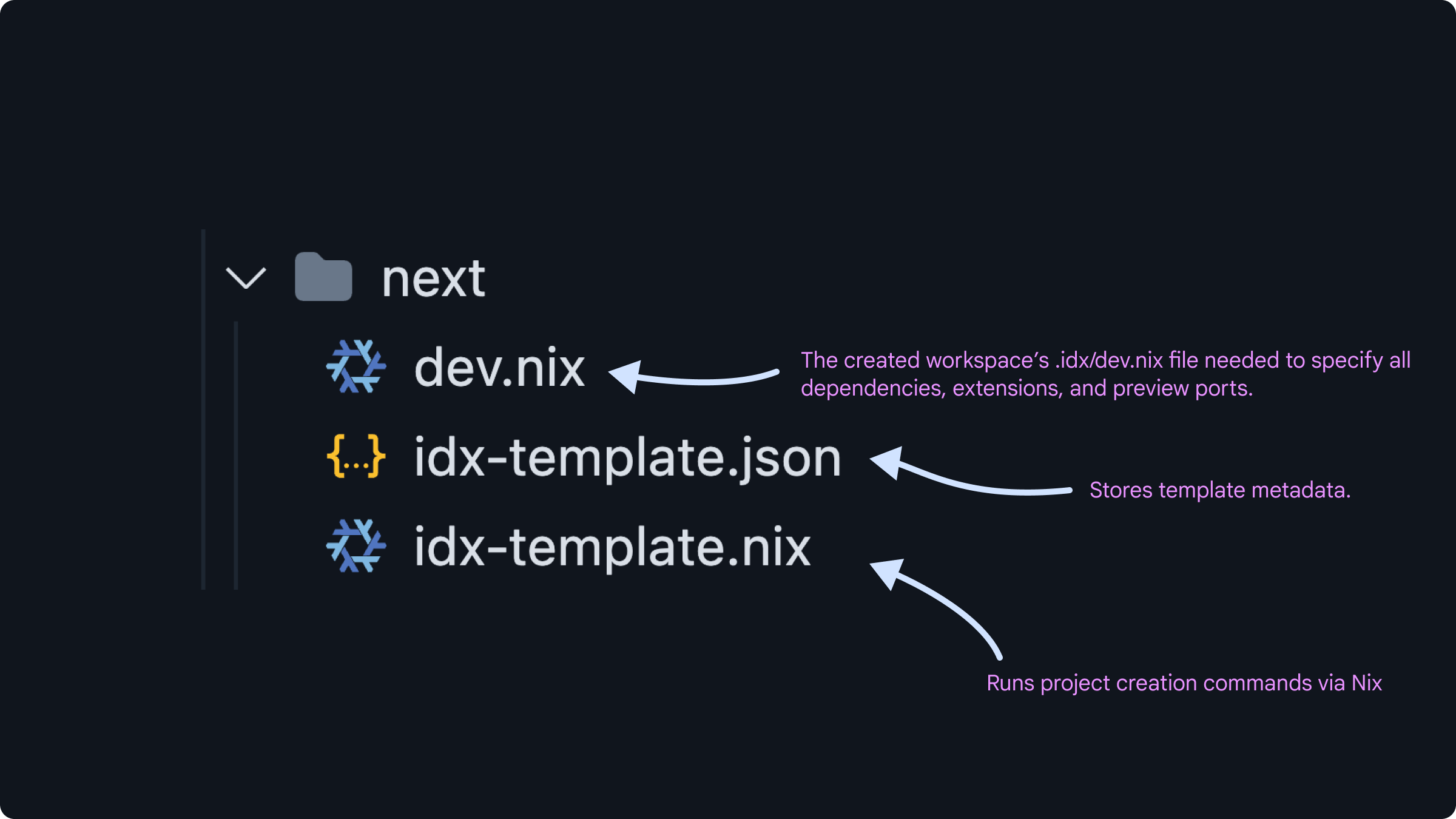
Our templating system is based on Nix as well. A template needs to have two specific files at the root for IDX to identify it as a template and a dev.nix configuration file for the workspace as well.
idx-template.json - Determines how your template will show up in the IDX's "New Workspace" UI.
idx-template.nix - Receives the values from the user input and usually involves running a language-specific scaffolder command or copying files from the template.
.idx/dev.nix - The .idx/dev.nix file that serves as the workspace configuration. This file itself can be parameterized.

Below is an example of a idx-template.nix file from our official Go template.
{ pkgs, environment ? "web", ... }: {
bootstrap = ''
cp -rf ${./.}/${environment} "$WS_NAME"
chmod -R +w "$WS_NAME"
mv "$WS_NAME" "$out"
'';
}This is a Nix function that takes the user-specified parameters and produces a "bootstrap" shell script that populates the workspace's project files directory. You can use environment variables specific to IDX workspaces such as $WS_NAME, the user provided workspace name, and $out, the absolute path to the workspace directory.
Check out our documentation for more details on our templating and configuration system, including features like lifecycle hooks that can run commands when a workspace is first created or each time a workspace is started.
Open in IDX
Every template can be shared and opened with a link. IDX provides a full virtual machine which allows you to run all kinds of languages from frontend to backend. This allows you to get started with a link. Our official templates have dedicated links, like Flutter: https://idx.google.com/new/flutter.
However, any template can be instantiated by using a GitHub repository link as a URL parameter: https://idx.google.com/new?template=<repo>.
For example, you can use the Vanilla Vite template stored in our Community Templates repository.

Keep in mind that templates are only for customization before projects are created. If you only need to import a repository from GitHub, you can still use an Open in IDX button and our import link parameter; https://idx.google.com/import?url=<repo-url>. For example: https://idx.google.com/import?url=https://github.com/project-idx/community-templates.
Let us know what you think
We're excited to provide everyone with this powerful system to customize workspaces. We believe that it will make collaboration across projects easier, tutorials more interactive, and workshops run much more smoothly. Check out our Official and Community repositories, read the docs, and let us know what you think. You can request templates in both repositories or drop us a line in our community forum.