Project IDX is a browser-based development experience that we designed to make the end-to-end multi-platform app development workflow faster and more frictionless. We're developers building a tool for developers, and we want to share a high-level overview of how we've built IDX.
Goals: What we strive for
Before we get into the technical details powering IDX, let's take a look at some of the lofty goals we have for IDX.
Familiar and secure environment
As soon as users visit IDX, we want to put them in a familiar and secure environment. To that end, IDX was built on Code OSS. Code OSS doesn't just feel familiar to developers, it also has a great selection of extensions that you can bring in through Open VSX. We enhanced Code OSS with our own customization (themes, tools, and plugins) to bring several unique features to IDX on top of basic Code OSS.
Developers can be pretty particular about modifying their development environment (we are too!) and we wanted to support that. We have a strong affinity for the tools we've gradually mastered over the years to boost our productivity and we wouldn't want to give them up. We knew when we decided to build a new tool that asking developers to embrace a completely unfamiliar environment would be an unrealistic expectation. Therefore, our aim was to incorporate Code OSS, ensuring that developers step into a familiar environment when they transition to IDX.
Beyond prototypes
We want developers to use IDX for more than just prototypes. We didn't want to just put out a toy environment that only works for proof-of-concept apps. Every IDX workspace comes with a full Debian-based VM and provides full access to the terminal so you can install your favorite tools. VMs automatically hibernate and activate as needed.
IDX provides the convenience of using a VM without any of the headaches that come with managing infrastructure, security updates, billing, etc.
Batteries included
Because IDX comes with a full Debian VM, we're able to preset the environment just right even before you write your first line of code.
Take Flutter, for example: Our research shows that developers spend an average of 6 hours setting up their dev environment before they write the first lines of code. With IDX, you can get going in a Flutter environment with just one click. When you select a Flutter template, the workspace already has the Android SDK and Flutter tool chain set up. The Android Debug Bridge (adb) connections are wired up. Flutter "devtools" are connected and work out-of-the-box. Everything is also connected back to your workspace so changes hot reload instantly and step-through debugging is set up without any configuration required.
Select different templates or create your own to get your environment to work the way you want it, with everything you need to get up and running quickly. You can always customize your workspace environment to your taste (it's based on Code-OSS after all), but we aspire to be close to your perfect setup for the job at hand at the click of a button.
Integrated previews
Being web developers ourselves, we're all used to setting up our development environment by:
cd-ing into our folder
Running the server (
npm run dev)Opening up the preview.
With IDX, we wanted to cut this down to even fewer steps, leading us to a preview within the workspace. Rather than switching different tabs or windows, we wanted to provide a way to instantly start coding in your workspace and see the results. An integrated preview also provides benefits during collaboration and opportunities to improve the debugging experience.
Collaboration
Software development is akin to a team sport, whether you're part of a larger team or a solo developer collaborating with a client. The availability of a seamless collaboration method is advantageous for everyone. If our tools like documents and spreadsheets can facilitate collaboration, why should our coding workspaces lag behind? In the creation of IDX, our aim was to prioritize and simplify collaboration and sharing, making it effortless for users to engage in activities like pair-programming and sharing code previews.
AI-enabled
We are constantly exploring how Google's AI innovations can help you write code faster. Project IDX has smart code completion, an assistive chatbot, and contextual code actions like "add comments" and "explain this code." In collaboration with the models that power studio bot and Duet, we are working on making IDX AI even better in being a constant companion that helps you as you write code.
Meet the community where they are
We want to meet our developer community where they are. Because of that, IDX doesn't rely on users knowing any Google-proprietary tech (eg., Bazel or Boq). We use the tools that are popular with developers today so we can boost productivity in those tools for all of us.
Technology: Behind the scenes
Google Cloud
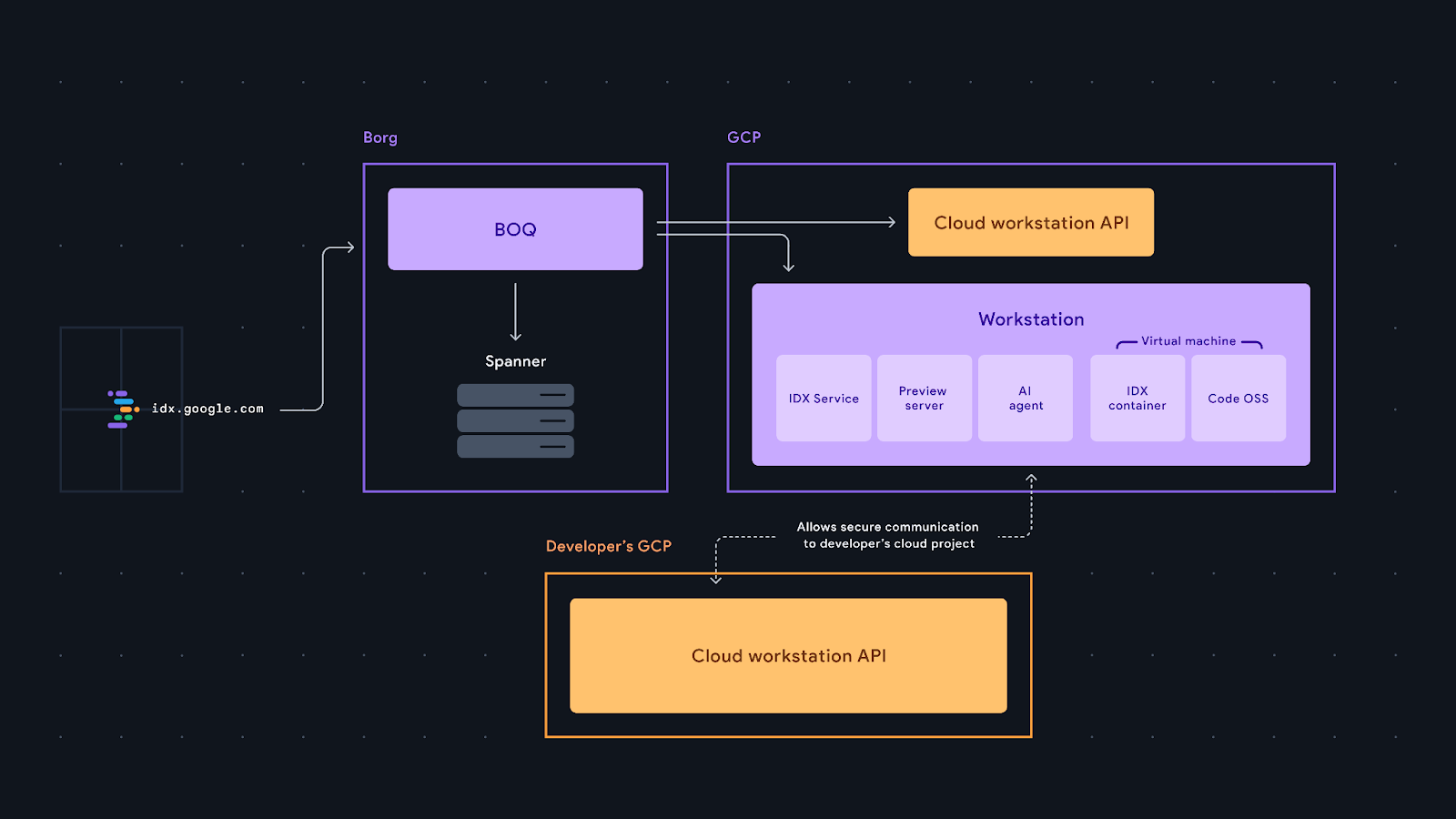
IDX workspaces are built on top of Google's Cloud Workstations offering. Cloud workstations enable us to provision and scale VMs. We have a custom workstation configuration that deploys our specially provisioned docker container when a new VM is spun up.
Cloud Workstations formed the perfect infrastructure layer for our production because:
It allows us to spin up VMs on demand.
It's fast, secure, and scalable.
It allows us to configure a base environment specially designed for IDX.
AI models
AI features of IDX are powered by codey and Gemini. The same models also power Studio Bot and Duet. Different models power different AI features. For example a 12b model powers our code completion while a 24b model powers streaming conversation and code generation features. As more powerful models are being developed within Google, we'll incorporate them to make IDX AI even better at helping you work.
To learn more about our AI features, read our IDX AI product documentation.
Managing Previews
In line with the batteries-included approach, we want to get you productive within seconds of creating an IDX workspace. An IDX workspace doesn't just start up with your code, but also with the preview already running (when applicable). A preview server running on your VM manages your previews. In most cases, this allows you to immediately start making changes to your code and see the change "hot reload" in the preview as soon as your workspace is created.
The preview server exposes controls that allow you to hot reload the previews as you change the code and execute commands like "Hard Restart" that would stop your preview and fully restart it. Learn more about previews in IDX in our documentation.
Environment Setup
As mentioned earlier, IDX workspaces are built on top of Google Cloud Workstations which allow us to spin up our custom Docker containers. Within these containers, we package various system software such as tools for running services, scheduling jobs (such as Supervisor), and other custom written jobs such as preview server.
To keep our Docker containers small and easier to maintain, we keep separate containers for web and mobile stacks (Flutter). When you create a new workspace, Google Cloud Workstation brings up our container and executes the entrypoint script responsible for setting up everything you need to start coding.
Service Account-based authentication
Given that workspaces are shared, we want a way to securely connect your VM with other services. This is done through Service Accounts. Every workspace is set up with a unique service account that only has enough permissions to communicate with authorized services from that VM. A custom metadata server running on the VM securely manages this access. Access to the service account is only provisioned based on explicit requests from the user.
Nix
In our pursuit of offering versatile and highly customizable workspaces for diverse development needs, we have made it one of our goals to support various popular programming stacks like Node.js, Python, Rust, and Go. To achieve this, we extensively explored different options that would enable us to deliver a user-friendly and flexible environment without imposing excessive maintenance burdens on our team. After careful consideration, we concluded that adopting Nix as our solution would best align with our objectives.
Nix is a purely functional package manager and build system that provides reproducibility, atomic upgrades and rollbacks, isolation, sandboxing, and package versioning and conflict resolution. By ensuring explicit and isolated dependencies, Nix allows for consistent and predictable builds across different systems and over time.
IDX uses Nix as a way to provide this flexibility to developers while reducing the complexity and the learning curve that comes with learning a new configuration language. Learn more about Nix + IDX.
High-level architecture

Further details
This blog post only covers the very high-level details of IDX. In further blog posts, we'll discuss each area in detail, the technical details and challenges in developing those features.
Where are we going?
Sharing and collaboration
Although we aspire to achieve the level of seamless sharing and collaboration found in Google Docs, we are aware that we have a significant journey ahead of us. Our objective is to create a platform that enables developers to effortlessly collaborate with both technical and non-technical team members, facilitating activities such as preview sharing and pair programming. While real-time editing and commenting features are currently in our roadmap, we acknowledge that there is work to be done to fulfill our goal of providing a comprehensive and user-friendly collaborative environment.
More AI features
It is clear to us that we are only on day-1 for AI when it comes to helping developers. Currently, Project IDX has smart code completion, an assistive chatbot, and contextual code actions like "add comments" and "explain this code." We are exploring several ways to use the power of generative AI to help you code including (but not limited to) the following areas:
Write and edit code with AI.
Let AI understand your code base better and suggest changes.
Let AI understand docs specific to your code base and answer questions based on that.
Let AI automatically debug and fix issues with your code.
Let AI pair program with you helping your write better/safer code and tests.
More customization
As shared earlier, one of our key design goals was to enable developers to build and be productive on all kinds of stacks on Project IDX. All of this will be powered by Nix, so developers will have the ability to bring their stack of choice and get productive.
Get Involved
We are just at the beginning of this journey to improve the end-to-end development workflow, and we can only make good on this vision with your help. Get involved by joining our waitlist and requesting features! Let's build this together!